
How Do I Choose a Screen Size in Figma?
Figma Frames are great for creating designs and layouts that fit any screen size. You can easily change the size of the frame by selecting it and adjusting the sizing options on the right sidepanel. You can also use the corner handles to manually resize the frame so that you can make sure all your designs look perfect on any device.

How Do I Choose a Screen Size in Figma?
A4 size in Figma is an artboard or canvas size of 8.27×11.69 inches or 2480×3508 pixels. When creating an artboard in Figma, you can choose from a preset range of sizes or input a custom width and height. The A4 preset is currently unavailable in the Artboard Size menu.

A4 Presentation Report Real Content Figma Community
International paper sizes for print A-series Sizes: A6, A5, A4, A3, A3+, SRA3, A2, A1, A0 Resolution: 72 dpi, 240 dpi, 300 dpi, 360 dpi Preview More like this Even cross and plus 📄 US Paper Sizes Folded Paper Mockup with Shadows A Post 1 comment Adib Zailan@adibzailan ·1 year ago These are so useful!

Figma Banner & Photo Size Guide Figma Community
Paper Sizes Design file • 10 • 1.4k users Open in Figma About Comments 1 If have to design something for print, but need it in higher resolution here are popular paper sizes at 300 DPI. Including A5, A4, A3, A2, A1 plus Letter and Tabloid. It's a single component with variants for size and orientation. Enjoy :) Preview A Post 1 comment I

Frames in Figma Figma Learn Help Center
Frame paper SIZE Design file • 7 • 808 users Open in Figma About Comments 0 If you have to design something for print, but need it in higher resolution here are popular paper sizes at 300 DPI. Including A5, A4, A3, A2, A1. Enjoy 😉 Preview More like this HUND — Tilda landing page Material Design - Type System Inkscape Frame Sizes A Post 0 comments

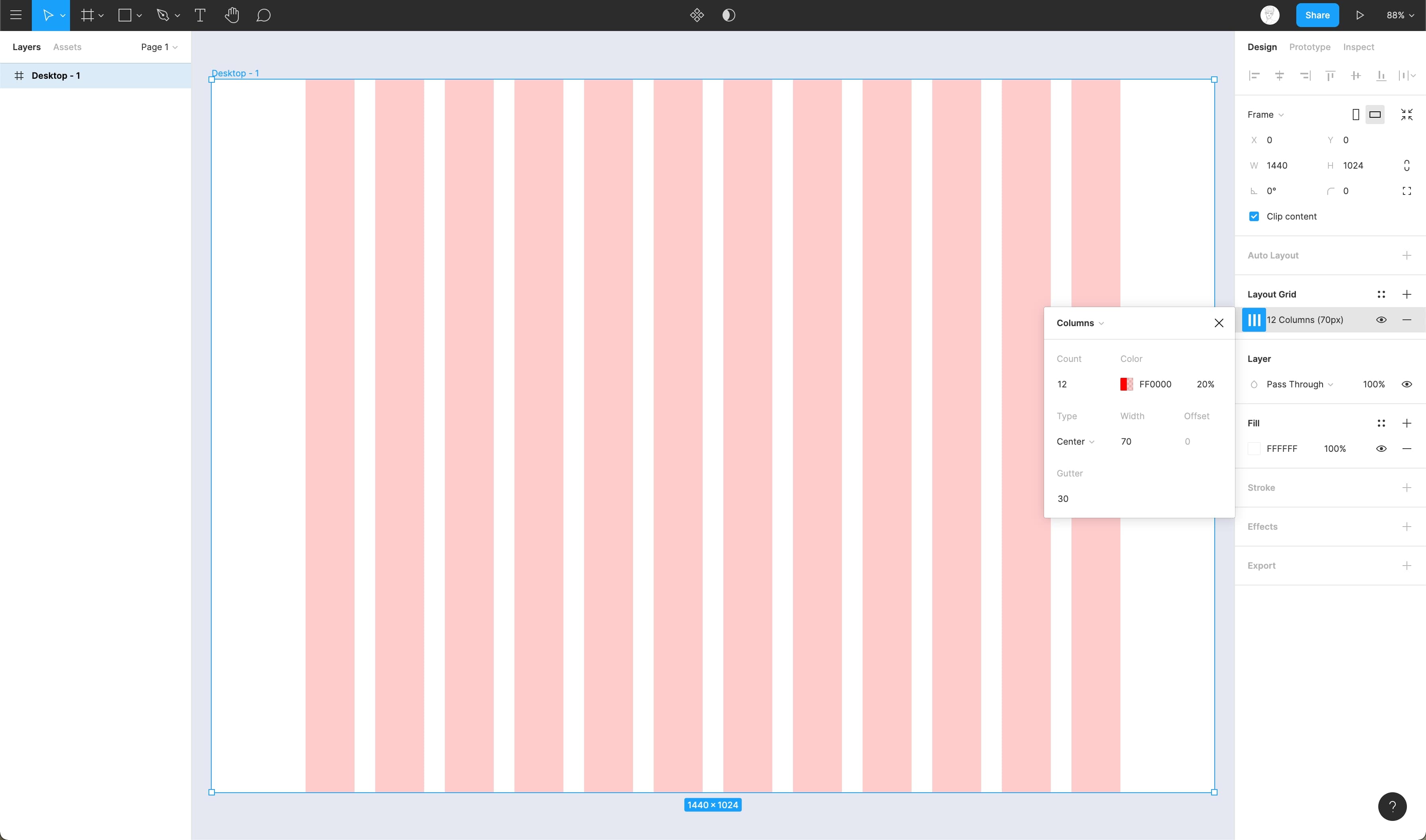
Figma How to build responsive and scalable grids for webdesign
Step 3: Set the dimensions of the A4 paper. Since the dimensions of an A4 paper is 3508px x 2480px, let us now set the dimensions to that. First, click on "Frame 1" either in the canvas or on the left bar. On the toolbar on the right, go to "Resizing" and change the options to "Fixed Height" and "Fixed Width.

How Do I Choose a Screen Size in Figma?
In Figma, this would involve applying a uniform grid to the frame with a size of 8. Soft grid: This involves placing objects at distances from each other that are divisible by 8. This would involve applying a row or column layout grid with properties divisible by 8. Learn more about the 8-point grid in this Spec.fm post →. Frequently asked.

How Do I Choose a Screen Size in Figma?
Follow along with us over on our Envato Tuts+ YouTube channel: 4 Ways to Resize Elements in Figma. 1. Default: Click and Drag. By default in Figma, to resize an element you need to select it, then grab one of the transformation controls and drag the object as you need. Its dimensions will be displayed on a tool tip as you do so.

Everything you need to know about layout grids in Figma
There are a few ways to select the frame tool: Use the keyboard shortcuts F or A Select the frame tool in the toolbar: Then you can create a variety of frame sizes in the canvas: Click in the canvas to create a default frame with 100 x 100 dimensions Click and drag in the canvas to create a frame with custom dimensions

Frames in Figma Figma Learn Help Center
To set up your document in Figma. Open Figma and create a new Figma design file; Press F and create a new A4 frame by selecting it in the Inspector panel on the right of your screen; Repeat that step a further three times to create all four pages; Drag the frames so that they are directly next to each other (but not inside one another), forming.

100 Day of Figma Figma tutorial for beginners (Day 21 30) JLVTECH
1 SkyTwentyNine • 2 yr. ago You can make your design in an A4 frame, and then create frames for the other sizes (A5, letter etc). Then just duplicate your design (hold Alt and drag) to the other frames. Press K to get the scale tool, and just scale down to fit.

UI sizes guide Figma Community
Windows: Reset to Default: Ctrl Shift Alt 0 Make Larger: Ctrl Shift Alt = Make Smaller: Ctrl Shift Alt - Tip! To zoom in or out of objects in the canvas or on boards without changing the interface scale, learn about adjusting your zoom and view settings. Was this article helpful?

Typography Grid and Layout Design Figma Community
Click on the frame tool in the top left corner: Screen Shot 2021-07-26 at 08.31.28 792×222 6.54 KB and then on the right you will see a list, pick "Paper" → and then A4 / A5. If you want a bigger frame, you should change the width and height dimensions in the properties panel on the right: 8 Likes system Closed August 25, 2021, 6:33am 3
Figma
California Residents can learn how personal information is collected, including how it is used, whether it is "sold" or "shared", and how long it is retained.

30+ Best Figma Templates for Pro Design Work 2021 Theme Junkie
new doc with web design size. a -> now select size! A4 paper size. just create a frame: 2480 x 3508 . zoom between objects super quickly. just use shift 2, deselect and shift 2 again or. use shift 2 and shift 9. setting opacity. select object, use numbers like in photoshop or. click in % box and use arrow keys and up/down. mask images with shapes

Figma
Figma uses 72dpi. So draws A4 artboard at 595x842. If it were to use 300dpi, it would be 2480x3508. This difference would not matter for Figma because it can scale unlike Photoshop which needs the DPI selected for print.. That's a really good tip about the "paper sizes" listed after pressing F and drawing a frame - I'd never noticed that.